Having a mobile website is no longer an option; every website these days needs to look good and be easy-to-use on mobile devices, may it be tablets or smart phones.
Consequently, most of the websites have two versions. One layout for computers and laptops, and another for mobile devices, mostly of the type http://mobile.domainname.com.
Although this solves your purpose, you end up creating and maintaining two websites. This not only creates duplicate content (and hence problems with your search engine rankings), it also creates duplicate work. Whenever you update your website, you need to update both the versions.
Even if you are cool about maintaining two versions of the same website, search engines like Google aren’t very pleased with your tactic. They thing that you are creating duplicate content – enhancing your content quantity artificially – and hence, begin to penalize you for it.
What’s the solution? Creating mobile responsive website layouts.
It means having a single layout that scales up and down according to the dimensions of the screen. It may seem a bit difficult compared to creating two separate websites, but once you have opted out, it is better for you both in terms of maintenance as well as avoiding to create duplicate content.
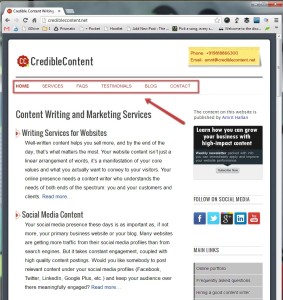
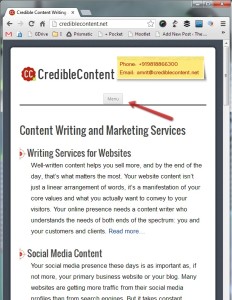
There are many ways you can create mobile responsive website layouts. If you use WordPress to maintain your website, like CredibleContent and it’s blog, you can easily get (or get it developed) a theme that seamlessly scales according to the device currently being used to access the website. I have used the latest TwentyTwelve theme from WordPress (this theme is developed from a mobile-first approach) and created a child theme to make it look like my own layout. You can check out by increasing and decreasing the width of your browser window (or simply load my website using your mobile device) and check out how the design scales according to the width.
As you can see the layout looks normal when the browser is wide enough but as the width becomes narrower the sidebar disappears and even the top navigation bar turns into a “Menu” button. This is a single stylesheet rather than giving visitors a separate URL.
But even if you are not using WordPress you can ask your web designer to create a mobile responsive website layout rather than creating multiple URLs for multiple devices.